Website Accessibility And Why It Matters
According to official gov.uk stats, 1 in 5 people in the UK have a disability of some kind.
When building a website the first disability I think most people would consider is visual impairments; however there are plenty of other disabilities that could be considered e.g., hard of hearing, colour blindness or neurological disabilities.
Making sure your website is accessible to your users is not only vital for their user journey, but also, failing to meet accessibility standards can be a breach of the law.

The Word Wide Web Consortium (W3C) has been developed by individuals and organisations to provide a shared standard for web content and development. These standards are reviewed for accessibility support that meets international needs.
Web Content Accessibility Guidelines have been created through the same W3C process to explain to users how they can make their web content more accessible. Web content refers to text, imagery and sounds as well as the code that defines the structure of a website.
For the rest of this article we will refer to Web Content Accessibility Guidelines as ‘WCAG’
Criteria
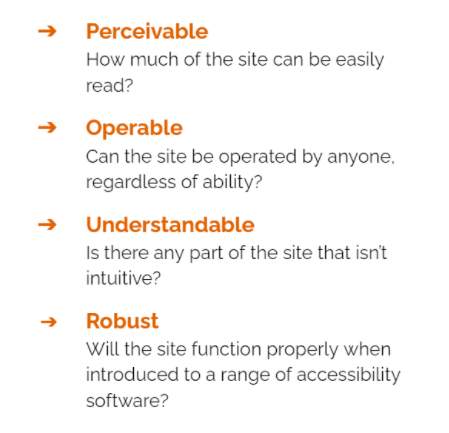
The Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018 require websites to fulfill these four criteria:

If accessibility is an important consideration for your website build then you can ask your web designer or developer what they are doing to keep inline with the WCAG (Web Content Accessibility Guidelines).
“A new study on Website accessibility found that 97.8% of 1 million homepages tested had detectable WCAG 2 failures.”
Below we have listed some of things you can do to make your website more perceivable, operable, understandable and robust. 👀 📖
Following these points will help your website to be as accessible as possible!
Perceivable
- Provide text alternatives for images, videos and other non-text content. This allows screen readers to crawl the site for those who are visually impaired.
- The addition of captions, audio description and/or sign language for videos and other media
- Make sure the content you create for your site can be adapted by different softwares without losing its meaning
- Make it easy for visitors to your site to see and hear your content. This can be done in a variety of ways, but important ones to note are:
- Contrast! Presentation of text should have at least a ratio of 4.5:1
- Try not to use images of text for information purposes.
- Use readable fonts, eg sans serif for web content and a minimum of 14 pixels
- Ensure there are mechanisms for pausing audio or closing additional content
Operable
- Make sure your website’s users have enough time to read all of your content.
- Avoid using content that may cause a seizure to users or a physical reaction.
- Help your users to navigate and find content, this can be done by making sure your pages are labelled
- Make website functionality available with a keyboard and other softwares and devices.
Understandable
- Make sure your website content is readable and understandable. You can do this by providing explanations of Jargon or expand on acronyms.
- Content needs to be provided in a predictable way. This can be quite simple, like not changing the order of menu items and using navigation for changing content.
- Help your users by notifying them and allowing them to correct errors, for example notifications if a submission is required and it is incorrect.
Robust
- Is your site compatible with current and future user tools?
Unfortunately there is not a lot you can do to make sure your site is robust yourself, this is up to your web developers to deliver. However, if they stick to the basic Word Wide Web Consortium (W3C) standards you shouldn’t have a problem.

Since September 2018 accessibility regulations have been in place for all public sector bodies. While not every single website is required by law to follow these regulations, you must make “reasonable adjustments” to try to make sure your site abides to the regulations. As per the official government website:
“All UK service providers have a legal obligation to make reasonable adjustments under the Equality Act 2010 or the Disability Discrimination Act 1995 (in Northern Ireland).” – https://www.gov.uk/guidance/accessibility-requirements-for-public-sector-websites-and-apps
We make sure the basics from WCAG (Web Content Accessibility Guidelines) are included with each site we build. If you are interested in a more in depth look at accessibility then contact the team for more information.
Lets #bemoreaccessible 👏