The Rise of the Headless CMS
(😱 should we be afraid?)

Welcome, Subjects.
It’s Halloween season, and things are going bump in the night. Hopefully not my Slack channels, but that’s for another day…
While everyone’s in the mood for spooky nights & ghoulish frights, let’s talk about Headlessness. You might’ve heard the term Headless CMS bandied about amongst web circles, plastered all over some very techy articles about the evolution of frontend dev (dull, right!) or even perhaps in a written proposal as a prospective client.
But what does it actually mean? Don’t worry, I’m not going to rope you into our secret Headless society. We’re just going to have a quick chat about what a CMS actually is, the benefits of it, and why a Headless one might be a good choice for your next project - without all the confusing technical jargon you’ll read elsewhere.
One Of Us…
What is a CMS?
Websites have come a long way from Hello World. The underlying code behind most of your favourite sites is probably a big garbled mess of strange looking functions, tags that don’t seem to make any sense and scripts that look like alien communications. So how on earth do webmasters actually manage to populate it all with their latest muses, marketing jargon and glorious photography?
With a Content Management System, of course.
There are a multitude of CMS services to choose from - some paid, and some free of charge. Here at Creative Brand Design we’re WordPress experts (a completely Free, Open Source CMS), so let’s dive into WordPress and what it is - and also, what it isn’t.
There seem to be 2 WordPresses… which one do we use?
Well spotted! There are 2 versions of WordPress - WordPress.com, and WordPress.org.


WordPress.com is not actually a CMS… Well, not really. It’s what I’d call a Freemium Site Builder. Other examples of these include services like Squarespace, Wix, Weebly - even GoDaddy now offer their own. It’s a great choice for small / solo businesses looking to get a cheap & cheerful website up & running in a short time. There are a bunch of pre-coded themes to choose from, so you can pick one that suits your style and there’s not much technical knowledge required to get started.
We don’t use WordPress.com.
As mentioned, it’s a great service to get a small site up quickly without the faff - but it’s not built to handle enterprise-level websites, and doing anything bespoke or unique is impossible.
This is where WordPress.org steps in!
The WordPress we know and love here at CBD is a fully-fledged CMS solution that allows complete control of every aspect of the website. Totally unique design? Yep. Unlimited scalability & your choice of web hosting? Yep. Terribly complex custom backend system that leaves your devs head-scratching for many days & full-mooned nights? You got it.
For the rest of this article I’ll just be referring to WordPress.org as WP.
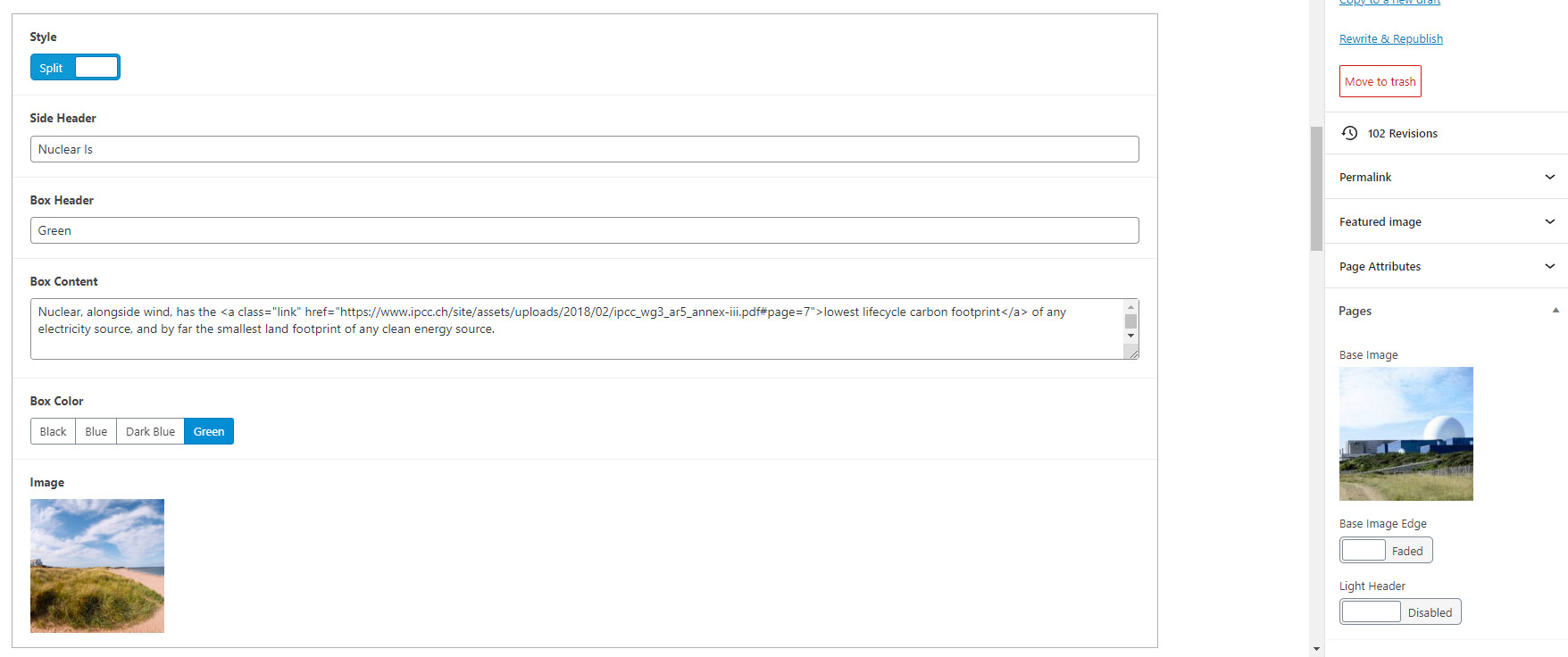
The most common use case of WP for us is with Custom ‘Gutenberg’ Blocks. We design websites completely from scratch, then code each section into said Blocks that can be added, removed & rearranged on the site as the web admin sees fit - with input fields for every piece of content imaginable. You get all the benefits of a bespoke website, with the ease of use of a site builder. It sounds great, because it is. We’re pretty cool!

While this is great for a lot of websites, so far nothing has been very spooky. And that’s the whole point of this article - so let’s get to it.
What is WordPress bad at?
🐌 It can be sluggish.
Ok, so WordPress in its most basic form isn’t that slow. When we code our WP sites we try to keep the bit you actually view as minimal & lightweight as possible. Site Speed is a priority for us, and as SEO Experts we know first-hand how it can affect your Core Vitals and thus ranking on Google, as well as things like Bounce Rates. However, because of WP’s vast plugin library, it can sometimes be difficult to keep on top of loading times. Even the most basic of plugins can add huge amounts of unnecessary bloat & overhead to your lovely clean website.
🐛 It can be hacked.
Honestly, any website can be hacked, and WP sites are no exception. Nearly 500 million websites are built on WP though, which makes the core code a popular target for nefarious scripters. The core of WP is actually pretty secure - again, most issues here arise from things like plugins bringing unknown, possibly untested code to your site. We do all we can to mitigate any security vulnerabilities, using AntiVirus & Firewall services like WordFence and bot blocking tools like reCaptcha - but there’s always a chance some sneaky mole finds its way through a hole opened by a plugin or piece of code bolted onto the site. Nobody wants their page links directing off to NSFW content, but sadly we’ve seen, and been commissioned to fix, plenty such examples - especially on low-cost, low-quality servers.
(I’ll take this opportunity to plug our Hosting Services - we’ve got some of the most hardened anti-hacking tech around, not to mention our dedicated AWS servers are really quite fast.)
👩💻 Development tech is limited.
This is one of the main considerations of why a Headless CMS might be the way to go. WordPress is generally fine, as long as you want your site coded in some fairly old-school tech. We’re talking bog standard PHP, HTML, CSS & JS - the same stuff websites have been built with since PC’s were the size of a small boulder. There are more frontend frameworks now than candies in a trick-or-treat basket, and precisely none of them will play nicely with old-school WordPress. So if you want your site to be ultra-modern, you’re out of luck.
So - What is a Headless CMS?
We could describe the standard WP setup as a Monolith. It’s a bit of a beast, with a lot going on under the hood, and contains all the source code and all the CMS-ness under one roof. That’s quite convenient, usually. If we think of it as a body (modeled here so gracefully by a Spooky Scary Skeleton) - we’ve got the Head - all the actual code to make the site work - the brain, if you like - and the Body (the CMS and all the site content - output is controlled by the brain, gettit?)

Chopping the Head off the website might sound fairly medieval and destructive, but in fact it’s quite the opposite. What a Headless CMS does is decouple the Content Management from the Front End Code - enabling us developers to code the site using any technology of our choosing, and freeing it from the restrictions and downsides of a traditional, monolithic setup. Henry the Eighth ain’t got nothing on us.
Why is this a good thing?
There are a number of reasons why a Headless CMS setup can be beneficial for a website - for the webmasters, developers and most importantly the end user.
➰ Infinitely Flexible
At first glance, being able to choose any frontend technology to build the site sounds like something only the developers would care about. And trust me, we do care. But - what if you fancy a change, or need to upscale down the line and redo your site? With a monolithic setup, all your site content is going to be lost, or have to be painstakingly migrated over to the new version.
By using a Headless CMS, the content can stay right where it is within the CMS - while all the underlying code for it to work is given a makeover. It lets you do pretty much whatever you want with the website, whilst your content remains untouched. Want a site built in React, Vue, or (if you’re trendy) Svelte? It doesn’t matter! It’s not magic - just tech.
🚀 Speeeed!
We know from earlier that monolithic WordPress sites aren’t inherently slow. The thing is, Headless sites can be much faster.
There are two main types of Headless tech stack - SSR and SSG. We’ll talk about those briefly a bit later, but SSG sites are as zippy as they come when they are coded well - to a point that a standard CMS will never be able to touch.
🔐 Security
Aside from speed, SSG sites are really hard to hack. The reasons for this relate to speed, too, so I’ll explain further in the next section. Basically - because the content and all the database info is safely tucked away in the Body of the site (not the Head!) - it can’t be accessed or manipulated by the end user, at all.

📱 Interoperability
Ok, so you’ve got a great website and your business is booming. Thing is, all the cool kids these days have Apps. You can fork out for an App to be developed - we don’t currently do this, but can point you in the right direction - but you don’t really want to double the workload of your Content Manager / Web Admin team.
With a Headless CMS, you can use all the same stuff for any sort of platform you wish - all at the same time! So if you want your content to be consistent & updated in real-time across your website, app, game, digital billboard, audiobook (ok... no idea about this one) - and you probably do - then a Headless CMS can do that.
😍 Interactivity
I did say earlier that we can build sites on WP that are completely bespoke & not tied to any theme or design - and that’s absolutely true. There are a few caveats though. Most fashionable sites these days are built with a Javascript framework, which opens up a whole world of possibility in terms of fancy effects and functionality. If you head over to something like awwwards (where we’ve got our own page!) you’ll see a lot of wizardry taking place on many of the sites - this is usually achieved, though not always, by coding in a JS framework.
If you’re a dev who’s ever tried to set up Push-State AJAX Page Navigation in WordPress - you’ll know what I mean. It’s a struggle. 😫
Due to the nature of a Headless CMS allowing us to pick any coding technology we like, some things are just easier to achieve. And that’s great news if you want your site to be all singing, all dancing in the vein of those that are found on Awards boards.
How does a Headless CMS actually work?
There are 2 main types of Headless setup - Server Side Rendering (SSR) and Static Site Generation (SSG). Those are a bit of a mouthful, so I’ll try to keep it simple.
Server Side Rendered
SSR is the closer of the two to a traditional setup. The site content is held in the CMS Database, as you’d expect, and when a page is loaded that content is fetched and displayed on the page! Great… sort of. You see, the improvements available to Site Speed by using a Headless CMS are significantly hampered by having an SSR setup. Every time the site is loaded, all the content has to be pulled in from the web server - making a bunch of requests and taking a fair chunk of time. There are situations where it’s better, or even important to use SSR - but generally, for most sites it’s best avoided.
Static Site Generation
SSG is what really straps rocket boosters to your website. Essentially, it’s like having no Database at all - and thus no requests to the content server when the site is loaded. Everything is already nicely in place, so the only things the user needs to load on their device are the raw pages themselves. So then, how does the content actually appear? It’s not summoned from beyond the grave or carried in on a broomstick - some clever functions known as Webhooks grab it for us.
Each time a content or visual update is made, the site is compiled (or generated). A bundling software packaged into the frontend goes off to the content server and fetches the fresh content from the database, before rebuilding the site into plain HTML files with it all up to date and in place. This doesn’t bring the site down - the whole process happens in the background in a matter of seconds - and the updated site is then served to visitors straight away.
Both methods use an API for fetching the data - with WordPress, that can be the native WP REST API or a GraphQL API that works a little differently. There are alternative CMS available - such as Contentful or Strapi - but they all generally work the same way. And as mentioned - because both methods simply use the API to fetch the content, rather than being bundled in with the database itself, they are inherently more secure than a traditional, monolithic setup.
This is starting to stray into the realms of dev-speak, so let’s return to the real world.
Why might you not want a Headless CMS?
Ok, so we’ve covered plenty of reasons why a Headless CMS could benefit your website. Believe it or not, though, there are situations where it might be better not to use one - if you fit into any of the following, you might need to think twice:
👀 You need Previews!
One great feature of WordPress is the ability to preview pages & posts when you’re updating content, without actually publishing them to the live website. If you’re regularly getting stuck into the site and switching things out, this can be helpful to double check that nothing’s going to go awry while doing so.
Setting up live previews that pull fresh content from a Headless API can be a huge pain for the developers to get working correctly, so if you absolutely need this feature you might want to stick with a standard CMS.
Remember that both setups can work independently of a ‘staging’, or test environment, which is a great alternative to a Preview Mode if you need to make wholesale updates to your site.
😎 You don’t need a CMS at all.
What kind of a website wouldn’t use a CMS, you might ask?
Well, you’re currently looking at one!
If you’ve got people on your team comfortable with delving into raw, coded pages and amending content on the fly, it can be a better option to forgo a CMS completely and just use a simple file-routing system to serve the website. This avoids database calls (the same way that an SSG-based Headless setup does), and offers similar security and site speed benefits.
The same might also apply if your site is very bare-bones, and you really don’t need to touch the content very often - it might not be worth the extra faff of using a CMS.
What you don't get is the ability to reuse your content cross-platform or in a reskinned website, which could throw a rather large spanner in the works in the future.

🎃 You’re Ichabod Crane
Indeed, if you’d have mentioned the possibility to someone in the 1800’s they’d have looked at you very strangely - though we’d imagine that Mr. Crane would’ve steered well clear of anything Headless. If you’re a bit old-school and just want a simple, no-frills package that’s easy to understand and keep on top of, a standard CMS such as our regular WordPress sites might be just the ticket.
To summarise...
Headless CMS are great if you want a super modern, fast, secure & scalable platform that connects your entire digital presence under one roof.
Sounds good? We think so. We’re certainly not afraid, at least - and you shouldn’t be either. That’s why we offer a Headless WordPress installation & system as one of our web build options, alongside our tried & tested monolith.
You will usually find that we will ask for a bit more time & money to create a website in this way, as it does indeed take a bit longer to put together - but in our opinion, for the right project the benefits in the long term far outweigh the initial extra outlay.
Is yours the right project? If you’re looking to build a new platform, or dust the cobwebs off an existing one - Get In Touch to find out more about our Web Design services and tell us all about it. Maybe a Headless approach will be the perfect solution for you.
Happy Halloween! ‘Till next time... 👻