Sustainable Website Design Tips
Sustainability is something that affects us all, and has evolved into a crucial factor across all industries - it was only a matter of time before Web Design would become one of them. The ability to create eco-friendly websites is already something that clients look for in a web agency, so having the know-how and making a conscious effort can make the difference in winning a project in 2022.
Here at CBD we recently completed a website build for the COP26 Climate Conference - ‘Net Zero Needs Nuclear’. The sustainability of this project was a critical concern, as it has been for other projects we’ve brought on board recently. We’re anticipating that crafting websites with an eye on our carbon footprint will grow into standard practice for all agencies in the coming future.
Why does Sustainability Matter?
BluGlacier, one of the US’ leading sustainable fish producers, writes: “Sustainability improves the quality of our lives, protects our ecosystem and preserves natural resources for future generations. Going green and sustainable is not only beneficial for your company; it also maximises the benefits from an environmental focus in the long-term.”
Consumers today have sustainability as a key consideration when making purchases, so it’s vitally important that your company is taking steps to consider the planet and implement sustainable practices.
So what is Website Sustainability?
The issue has somewhat crept up on the industry. Around 4% of global carbon emissions are currently produced directly via the internet - and the figure is constantly rising in line with our data usage.
There’s also the dark side of web technology - where advancements in coding are being used to sow discontent, violate user’s privacies, take part in illegal or unethical practices and even undermine freedoms & well-being.
There are a number of ways in which a website can be sustainable, both in terms of the planet and of our society. A sustainable website should be:
- Clean - powered by renewables
- Efficient - use less energy to browse
- Open - promote accessibility & privacy
- Honest - free from exploitation
- Regenerative - help to rebuild communities & the environment
- Resilient - always be available and functional when needed
All about Website Carbon Scoring
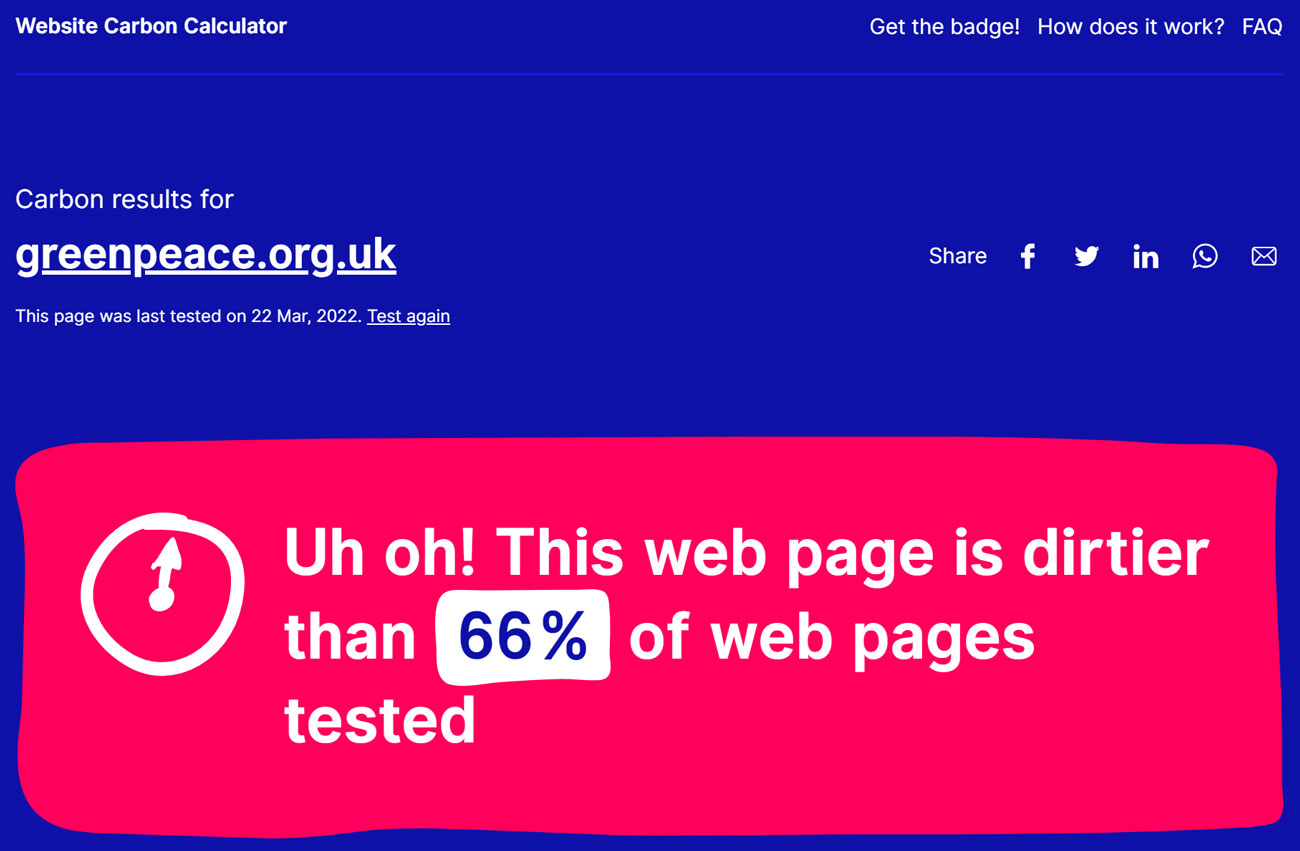
In order to build more sustainably, you’ll need to know what to look out for. A tool such as the Website Carbon Calculator can tell you how clean your website is, and compare it to the general internet population.

Enter a few popular websites into the checker and you’d be surprised! Web sustainability, being a relatively new concept, hasn’t yet been adopted by most websites - including those of some leading ‘sustainable’ brands. Greenpeace UK’s own website performs poorly, with 1.51g of CO2 produced with every visit. That might not sound like much, but it equates to around 9 trees worth each year - you can imagine how quickly the numbers add up.
This sort of dissonance can mean that potential consumers won’t engage with your brand. What goes into this scoring system, then?
Calculating Website Carbon Impact
When calculating a website’s carbon impact, tools such as the Carbon Calculator look at a range of factors. While they might vary by provider, these are the key metrics they are looking for.
Over-wire data transfer
When a website loads, data is transmitted - the amount can depend on a number of things, including whether the visitor is new or returning.
If they are returning, a lot of the data might be cached - reducing the amount of data required from the server. A website of 150mb might only consist of pages that are 1-2mb in size - if large chunks of that can be cached, it will save bandwidth and thus energy. Pages larger than a few megabytes are advised against - they can be impractical, with long load times, and lead to a bad user experience.
Web data energy use
This metric is essentially how much energy is needed for users to load your website. Calculators will look for an average energy cost related to the geographic location your website is being served from - factoring in the power required for your servers, as well as the power required of the user to view the site - ie. their device, home router and network. In the UK, the estimated data energy cost is around 1.8Wh/GB, and is a key part of what makes up your overall Carbon Impact score.
Data centre power source
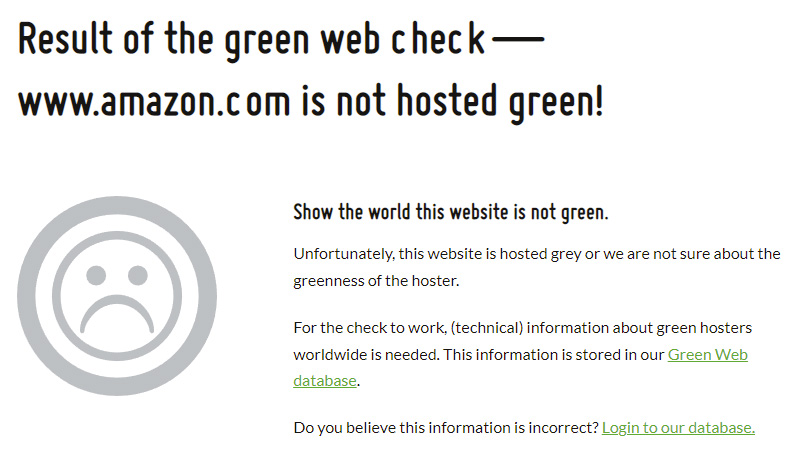
The Green Web Foundation has built up a huge database of hosting providers, and can provide information on their energy efficiency when it comes to serving the websites they provide.
While not all web hosts are accounted for, the database is regularly updated to improve the coverage & reliability so it can accurately estimate a website’s CO2 score. As of February 2022, it covers 27 countries and 362 hosts.

Electricity carbon level
The electrical grid, of course, uses energy. An example baseline usage might be approximately 475g CO2e per KWh for traditional energy, and 33.4g CO2e per KWh for renewable energy. Renewables use significantly less - so as we increase our usage of low-carbon sources, the average figure will decrease. In the UK, wind-based energy is an important contributor, and has the lowest carbon footprint of all energy sources - emitting only around 11g of CO2 per KWh electricity produced.
Annual traffic
It probably comes as no surprise that the higher traffic your website gets, the higher your net carbon footprint will be. Ideally, because of caching technologies described previously, we need to be able to distinguish between new & repeat visitors - but without that information, we can rely on the estimated average of 30% of traffic being returning users.
Reducing your website’s Carbon Footprint
If your website is not scoring well and you want to boost your eco-friendliness, here are some of the simple ways in which you can reduce your site’s carbon footprint. Most of these tips focus on reducing the energy required for users to load and browse your site, and then making sure it’s served from a green-conscious environment.
Limit video content
Heavy javascript projects aside, videos are the largest, most data-hungry type of media that you can use on your website - so limiting the amount of video content will mean that your website uses less data. If you do need to use videos, make sure that autoplay is disabled!
According to the International Energy Agency, playing back 35 hours of HD video emits 2.68t CO2, or 77kg CO2 per hour. That’s a lot - all those views add up. Cutting out any video that you can, and requiring user interaction before streaming video content, can make a big difference in reducing your overall impact.
Compress images
Essentially, use fewer images - and the images you do use should be optimised, smaller and ‘lazy-load’ into the page when required.
If you’re running a WordPress site, there are dozens of well-supported image compression plugins that can help to reduce your page weight - on many of our client sites, we use plugins such as EWWW Image Optimiser to help achieve the best sizes possible.
In addition to images, custom fonts can also require a chunk of data to load - using native system fonts, or reducing the number of font weights required by your site is another easy way to reduce load size and improve your carbon score.
Switch to renewables
Your energy sources matter. A lot of energy is required to actually show websites to the user - to power servers & data centres 24/7, keep them cool, make them secure and optimise their routing to be fast. Such a great amount of energy usage has a negative impact on the environment - so choosing a green web hosting solution can be a big step towards becoming more eco-friendly. Look for a provider or data centre that sources most of its electricity from renewable energy - centres located in The Netherlands are some of the leading hosting platforms in this regard.
Clean your code
Don’t let your website code become bulky. Smashing Magazine, a leading online web technology magazine, writes: “When it comes to serious performance enhancement, we should bear in mind that literally every character of code counts. Every character represents a byte, and even after they’ve been compressed by gzip, they’re still taking up weight. CSS is a domain where we often see a lot of bloat.”

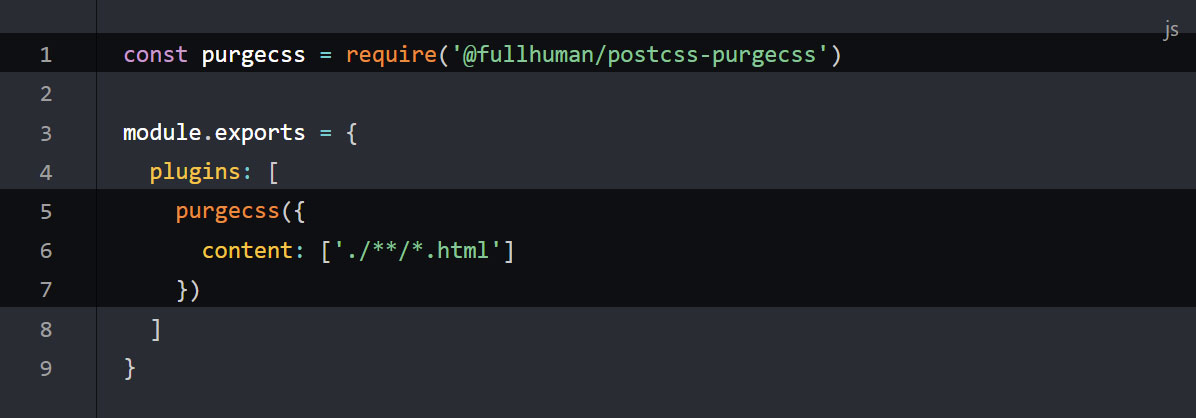
It’s a good idea to analyse your code and make sure it’s as well optimised as possible, and that you’re not loading anything unnecessary. Tools such as PurgeCSS and online minifiers can help a lot to strip out all the excess and clean up your production code before it’s sent to the user's browser.
Summary
It might not immediately seem like it, but creating green websites, when adopted as industry standard, will have a big effect on our overall efforts to combat climate change. As more devices are connected today than ever before, tips like these that we can apply to become more sustainable will help the planet.
Only 3% of live websites are currently powered by renewables, and the internet is the 7th largest global polluter.
Rather than throwing as much into websites as possible simply because we can, let’s take a step back and consider what’s really necessary and what optimisation we can perform - to make sure every piece of media, every line of code and every data call has a purpose. When we choose our storage centres, let’s opt for green ones. Just a few simple changes like these can go a long way to helping the environment - while also renewing consumer confidence in your ethical position & leading to better returns.
If you want help harnessing some of these sustainable website design tips for your organisation, and more, then let’s talk! We’ve got direct experience in improving the carbon output of website’s that we’ve redeveloped in more environmentally friendly ways. Reach out for a no-obligation chat to discuss your potential green web project here.